چرا ASP MVC
- تاریخ نشر : مهر ۲۶, ۱۴۰۰
- نویسنده : آژانس تبلیغاتی پرسفید

در این سری آموزشی میخواهیم asp.net mvc یا MVC 5 را به صورت گام به گام در ۷ روز آموزش دهیم. همانطور که در عنوان مقاله به شما قول دادیم، MVC را در ۷ روز یاد بگیرید. بنابراین این سری آموزشی ۷ مقاله دارد به عبارتی هر روز یک مقاله. مقاله اول بیشتر جنبه دست گرمی دارد. در این مقاله میخواهیم بدانیم چرا MVC بر WebForms ارجحیت پیدا کرده است؟ مشکلات موجود در WebForm چیست و دو پروژه ساده و کوچک در زمینه Controller و View انجام میدهیم.
مطالعه کنید: نکاتی که در مورد Adobe Edge باید بدانید.
مقایسه ASP.Net، MVC و WebForms:
” شما این مقاله را میخوانید، چون با ASP.Net آشنا هستید و میخواهید مهارت خود را به MVC ارتقا دهید.”
بسیاری از برنامه نویسان ASP.Net که برای اولین بار MVC را شروع میکنند، فکر میکنند MVC یک نسخه جدید و متفاوت از ASP.Net است. اما حقیقت این است که ASP.Net یک فریم ورک برای ایجاد وب اپلیکیشن است درحالی که MVC یک معماری فوق العاده برای سازماندهی و مرتب سازی کدهای ما با روشی بهتر است. بنابراین علاوه بر MVC میتوان گفت asp.net mvc.
بسیار خب، اگر asp.net mvc یک مفهوم جدید است پس ASP.Net WebForms چیست؟
اجازه بدهید تا توضیح دقیقتری در این باره بدهیم:
“شما این مقاله را میخوانید چون با ASP.Net WebForms آشنا هستید و میخواهید مهارت خود را به MVC ارتقا دهید.”
چرا ASP.Net Web Forms؟
در ۱۲ سال گذشته، ASP.Net WebForms به بهترین نحو وب اپلیکیشنها را ارائه داده است. اما راز موفقیت و محبوبیت Webformها چیست؟
اگر به دلیل موفقیت زبانهای برنامه نویسی مایکروسافت حتی از زمان VB نگاهی بیندازیم، دلیل آن RAD(Rapid application development) یا همان سرعت توسعه اپلیکیشن و برنامه نویسی به صورت ویژوال (بصری) میباشد. برنامه نویسی ویژوال در مایکروسافت بسیار موفقیت آمیز بوده که به طور تلویحی نام IDE آن را Visual Studio گذاشتند.

با استفاده از ویژوال استودیو، برنامه نویسان میتوانند المنتهای UI را در محیط designer و backennd، drag and drop کنند و ویژوال استودیو برای این عناصر، کدهای C# یا VB.Net ایجاد میکند. به این کدها اصطلاحا “Behind Code” یا “Code Behind” میگویند. برنامه نویسان میتوانند در این کدها منطقی را پیاده سازی کنند و عناصر UI را تغییر دهند.

بنابراین معماری RAD ویژوال دو چیز است: اولی UI و دیگری code behind. برای ASP.Net WebForms دو فایل ASPX و ASPX.CS را در اختیار داریم، برای WPF نیز XAML و XAML.CS و… .
این مطلب را بخوانید: تغییرات mvc 6 نسبت به ۵ mvc
مشکلات ASP.Net WebForms :
اگر ASP.Net WebForm یک تجربه موفقیت آمیز برای مایکروسافت بود، چرا به فکر تولید asp.net mvc افتاد. مشکل عمده با ASP.Net Webform کارایی آن است. در وب اپلیکیشنها دو مورد هستند که کارایی اپلیکیشن را تعریف میکنند:
Response time (زمان پاسخ): سرور با چه سرعتی به درخواست کاربر پاسخ میدهد؟
Bandwidth consumption (مصرف پهنای باند): چه مقدار داده ارسال میشود؟
مشکلات Response time:
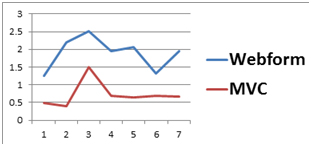
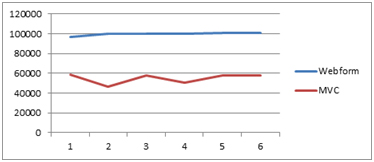
حال اجازه دهید نگاه دقیقتری داشته باشیم که چرا زمان پاسخ در ASP.Net Webform زیاد است و به عبارت دیگر اپلیکیشن کندتر میباشد. در اینجا یک تست ساده از زمان بارگذاری webform و ASP.Net MVC انجام داده ایم که نشان میدهد، سرعت بارگذاری MVC دو برابر بیشتر بوده است.

حال ببینیم که چرا ASP.Net MVC در تست بالا، کارایی بهتری دارد. کد ساده UI و Code Behind زیر را در نظر بگیرید.
فرض کنید کد ASPX، text box زیر باشد:
| 1 | <asp:TextBox ID=”TextBox1″ runat=”server”> |
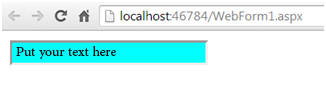
در code behind میتوانید کدهایی بنویسید که مقادیر text box را دستکاری کند و رنگ پس زمینه آن را تغییر دهد.
| 12345 | protected void Page_Load(object sender, EventArgs e){ TextBox1.Text = “put your text here”; TextBox1.BackColor = Color.Aqua;} |
اگر از برنامه بالا اجرا بگیرید، خروجی به شکل زیر خواهد بود:

اگر خروجی HTML را با View Source مشاهده نمایید، چیزی شبیه به کد زیر خواهد بود:
| 1 | <input name=”TextBox1″ type=”text” value=”Make it simple” id=”TextBox1″ style=”background-color:Aqua;” /> |
حالا برای چند لحظه از خواندن دست بکشید و به سوالات زیر پاسخ دهید:
آیا این یک راه متفاوت برای تولید HTML است؟ آیا ما واقعا نیاز داریم که این رفت و برگشت نسبتا طولانی را به سرور داشته باشیم تا این کدهای ساده HTML را روی مرورگر دریافت کنیم؟
آیا برنامه نویسان نمیتوانند به طور مستقیم این کدهای HTML را بنویسند؟

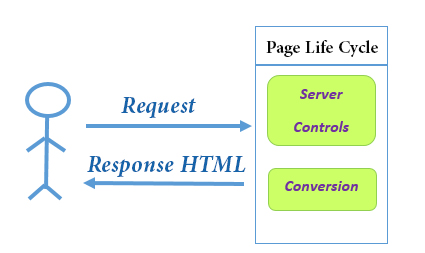
همانطور که مشاهده میکنید، برای هر درخواست یک منطق تبدیل (conversion) وجود دارد که اجرا شده و کنترلهای سرور (server Controls) را به خروجی HTML تبدیل میکند. زمانی که ما tree view، grid و.. داشته باشیم، این تبدیل راه حل مناسبی نبوده و کار پرحجمی است چرا که خروجی HTML و جدولهای HTML کار را پیچیده میکنند. به دلیل همین تبدیل غیرضروری زمان پاسخ تحت تاثیر قرار میگیرد.
راه حل این مشکل: از Code Behind خلاص شوید و تنها با HTML کد بزنید.
مصرف پهنای باند:
ViewState به نوعی دوست آشنا و صمیمی برنامه نویسان ASP.Net در ۱۰ سال گذشته میباشد، چرا که به طور اتوماتیک وضعیت جاری را در هر post back ذخیره میکند و زمان توسعه کد را کاهش میدهد. اما این کاهش زمان در توسعه هزینه گزافی دارد، زیرا ViewState حجم صفحه را به طور قابل توجهی افزایش میدهد. در این تست متوجه شدیم که ViewState حجم صفحه را در مقایسه با MVC دوبرابر میکند.
بخوانید: مزایای ASP.MVC
شکل زیر، طول محتوا در Web Form و MVC را نمایش میدهد.

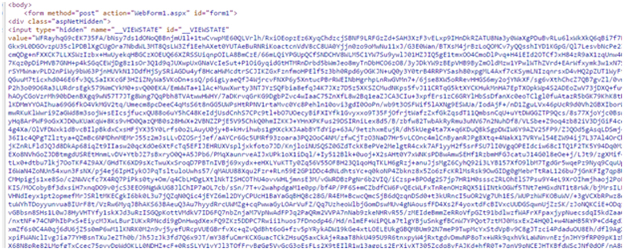
اندازه صفحه به این دلیل افزایش مییابد که ViewState بایتهای اضافی تولید میکند، تصویر زیر، viewState را نمایش میدهد.

راه حل: کنار گذاشتن Server Controls
سفارشی سازی HTML:
حال که ما میخواهیم مشکل code behind و کنترلهای ASP.Net را رفع کنیم، هیچ ایده ای درباره اینکه چه نوع HTML ای میتواند جایگزین آن شود و چه میزان کارایی خواهد داشت، نداریم. برای مثال، کد ASPX زیر را مشاهده کنید، میتوانید حدس بزنید که این کد چه کد HTMLای تولید میکند؟
| 123 | <asp:Label ID=”Label1″ runat=”server” Text=”I am label”><asp:Literal ID=”Literal1″ runat=”server” Text=”I am a literal”><asp:Panel ID=”Panel1″ runat=”server”>I am a panel |
کنترل Lable تگ Div تولید خواهد کرد یا Span؟ اگر کد بالا را اجرا نمایید، به ترتیب تگهای HTML زیر تولید خواهد شد:
Lable تگ Span، رشته متنی یک متن ساده و Panel یک تگ Div تولید میکنند.
| 1 | <span id=”Label1″>I am label</span> |
| 1 | I am a literal |
بنابراین به جای تولید کدهای HTML با استفاده از کنترلهای سرور، بهتر است که به طور مستقیم از HTML استفاده نماییم.
این مقاله مهم را مطالعه کنید: HTML5 چیست و چه مزیت هایی دارد ؟
مزیت دیگر استفاده مستقیم از HTML این است که طراح وب شما به سادگی میتواند با تیم برنامه نویسی وب شما کار کند. طراحان میتوانند کدهای HTML را برداشته و در ابزارهای طراحی مانند dream weaver، front page و… قرار داده و به طور مستقل طراحی کنند. اما اگر از کنترلهای سرور استفاده کرده باشیم، این ابزارهای طراحی، کنترلها را به سادگی نمیشناسند و نمیتوانند با آنها کار کنند.
قابلیت استفاده مجدد کلاس code behind:
اگر هر پروژه حرفه ای ASP.Net Webform را بررسی کنید، متوجه خواهید شد که کلاس code behind جایی است که تعداد خط کد بسیار زیادی در آن قرار گرفته است و این کد واقعا پیچیده است. حال این صفحه code behind از کلاس “System.Web.UI.Page” ارث بری میکند. این کلاس، یک کلاس معمولی نیست که قابل استفاده مجدد باشد و یا بتوان هر جای دیگری از آن نمونه جدیدی ساخت. به عبارت دیگر، هرگز نمیتوان کاری شبیه به کد زیر برای یک کلاس Webform انجام داد:
| 12 | WebForm1 obj = new WebForm1();obj.Button1_Click(); |
چرا که کلاس “Webform” بدون اشیای “request” و “response” قابلیت نمونه سازی ندارد. هر جایی که شما رویداد “ButtonClick” را در Webform میبینید، کد آن به شکل زیر خواهد بود. با مشاهده این کد متوجه میشوید که نمونه سازی از آن چقدر دشوار است.
| 1234 | protected void Button1_Click(object sender, EventArgs e){// The logic which you want to reuse and invoke} |
راه حل آن: کنار گذاشتن code behind و کنترلهای سرور
تست واحد:
همان طور که پیشتر ذکر شد، نمیتوان از code behind نمونه ای ایجاد کرد و تست واحدها به طور جداگانه بسیار دشوار است و باید به طور دستی اپلیکیشن را اجرا کرده و قسمتهای مختلف را تست کنیم.
راه حل چیست؟
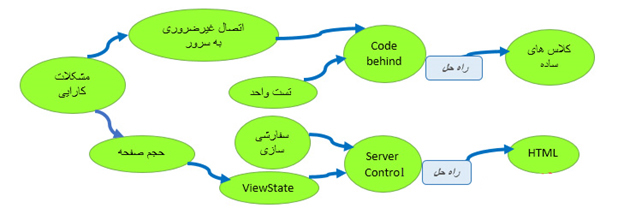
با بررسی ۴ مشکل اصلی ASP.Net Webforms دو متهم اصلی در Webform یعنی “Code Behind” و “Server Controls” شناخته شدند. در نمودار زیر، خلاصه ای از مشکلات و دلایل آنها و همچنین راه حل آنها نشان داده شده است.

راه حل مشکلات ذکر شده، مهاجرت از code behind به کلاسهای ساده کتابخانه ای جداگانه و رهایی از کنترلهای سرور ASP.Net و نوشتن HTML است.
به طور خلاصه، راه حل گفته شده شبیه به تصویر زیر میباشد.

ASP.Net MVC چگونه مشکلات موجود در Webforms را حل میکند؟
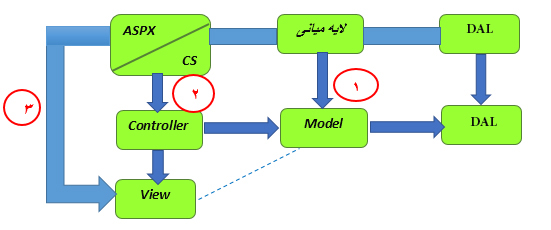
همان طور که گفتیم، code behind ریشه اصلی مشکلات موجود در Webform میباشد. حال اگر به معماری webformای که در حال حاضر توسعه دهندگان از آن استفاده میکنند، توجه نمایید اغلب معماری ۳ لایه دارند. این معماری ۳ لایه از UI ای تشکیل شده که ASPX و CS Code behind دارد.
این UI با کلاسهای .Net که میتوان به آن لایه میانی گفت، business logic و لایه میانی با لایه دسترسی دادهها ارتباط برقرار میکنند.

بنابراین، ASP.Net MVC از سه بخش Model، View و Controller تشکیل شده است. منطق code behind در Controller پیاده سازی میشود. View همان ASPX است که در اینجا HTML خالص است و Model در این جا لایه میانی است. در تصویر بالا میتوانید این جایگزینی را مشاهده نمایید.
خب همانطور که متوجه شدید، دو تغییر عمده در MVC اتفاق افتاده است: اول اینکه View، به صورت HTML خالص است و code behind به کلاسهای ساده .Net با نام Controller تبدیل شده است.
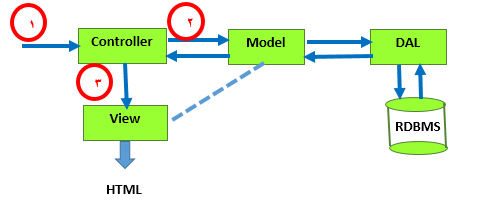
جریان یک درخواست در MVC به صورت زیر خواهد بود:
- گام اول: اولین فراخوانی از controller صورت میگیرد.
- گام دوم: با توجه به رویداد، Controller شی ای از نوع Model ایجاد میکند. سپس Model، لایه دسترسی داده (ADL) را فراخوانی میکند که دادهها را در Model واکشی میکند.
- گام سوم: سپس دادهها Model را پر میکند و سپس برای نمایش به View ارسال میشود.

جهت مطالعه روی این لینک کلیک کنید: اجرای همزمان Wamp و IIS و تغییر پورت ۸۰
جمع بندی
در پایان مقاله که درباره asp.net mvc ، توضیح داده شده است. برای کسب اطلاعات بیشتر به صفحات دیگر و مقالات سایت پرسفید سر بزنید. اگر سوال داشتید در دیدگاه زیر سوال خود را ارایه کنید تا در اولین فرصت پاسخ داده می شود. در صورت تمایل جهت دسترسی آسان اینستاگرام ما را داشته باشید.
 +4630
+4630
21 سال خدمت به بیش از 4600 برند و مجموعه تجاری

























اهمیت تبلیغات اتوبوسی در سطح شهر
در این مقاله قصد داریم در مورد مهم ترین ویژگی و اهمیت تبلیغات اتوبوسی صحبت کنیم پس همراه ما باشید: رسانه های محیطی مختلف می توانند در مقاطع زمانی یا محصول و خدمات متفاوت و با توجه به جایگاه بازار کسب و کارها متفاوت باشند. در سال های اخیر شاهد این بوده ایم که تبلیغات […]

نکات مهم بسته بندی
بسته بندی یکی از زیر مجموعههای بازاریابی است که در ایران معنا و مفهوم کالا و بسته بندی و بازاریابی به خوبی جا نیفتاده است . کمتر پدیده ای ارتباطی مانند بسته بندی ، دو ویژگی جاذبهی فردی و اجتماعی را توأمان با خود دارد و از این نقطه نظر ، صنایع بسته بندی در هر کشوری ، نمایندۀ رشد ساختارهای بازاری و تولید آن میباشد .

مزایا و معایب در استفاده از تبلیغات محیطی
وقتی به تبلیغات محیطی فکر میکنید اولین چیزی که به ذهن شما میرسد، چیست؟ برای اکثر مردم، تصویری از یک تابلوی تبلیغاتی بزرگ در امتداد بزرگراه یا یک ساختمان تجاری در شهر به ذهن میرسد. اما تبلیغات محیطی در واقع بسیار فراتر از این بیلبوردهای بزرگ و رنگارنگ است. ایستگاههای اتوبوس، دستگیرههای اتوبوس، بدنه اتوبوسها، […]